Compare Accounts
San Francisco, California
MY ROLE
Lead UX Designer
project overview
Redesigned the current Checking compare pages for a full responsive experience
TEAM PLAYERS
Coordinated design reviews with our UX Director, eCAT, dev, and marketing for additional insight
what
Create from the current content and develop a scope for new integrations
who
Marketing and Design to work closely in order to represent the products with effective visibility including legal and ADA considerations
why
Current experience is lacking in consistency especially when there are varying numbers of accounts to view
Want to pull each product forward in a clear and consistent manner
Goals
Develop a new experience that helps customers more clearly assess the comparable accounts
Create a tool that enables side x side viewing to emphasize feature value within accounts
How
Partner with marketing, product, design, development, and eCAT to enable an experience that meets user needs
Establish roadmaps for conceptualization, reviews, approvals, and delivery
The Challenge
identify
Developed redesign strategies to create a better compare experience for Chase Checking accounts
define
Understood technical capabilities to inform the layout, UX functionality, ADA considerations, and content
Key partners
design
Created a new module for side by side compare - accommodate more focused view for cross comparison amongst larger numbers of account options (responsive)
eCAT
Identified color restrictions to accommodate all users
marketing
Collaborated with marketing to understand priorities in content presentation
Development
Produced assets for page deliverables and coordinated desk checks with dev team
My role
concept & iteration
Led the design process from conceptualization to hi-fidelity layouts
design
Produced lo and hi-fidelity layouts for production
The solution
delivery
Created an experience that introduced a new modular compare feature, created more hierarchy within page layout, and used informed strategy through cross team collaborations
before redesign
sketches
low upgrade
medium upgrade
journey flow overview
landing page
selected
on hover
accounts selected to compare
mobile
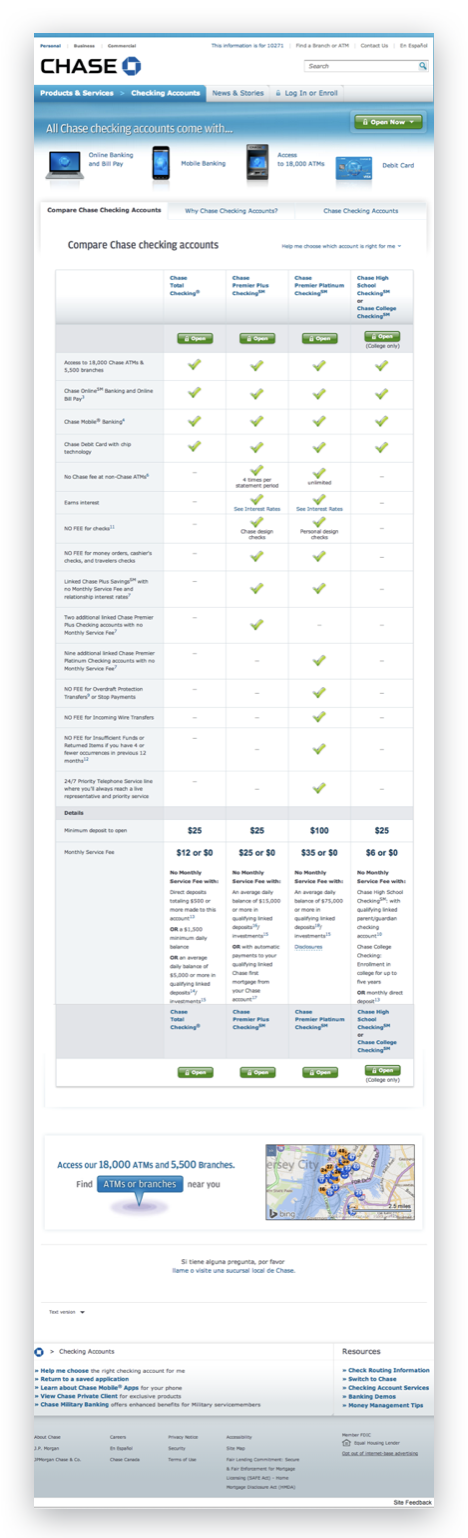
current desktop experience
current mobile experience
Customer review experience
Viewing for desktop and mobile upon request
smaller tables
Desktop & Mweb
FAQs with specs
Desktop & Mweb
Open Account Feature
San Francisco, California
MY ROLE
System management and designer
project overview
Create a persistent sticky footer functionality that will enable users to choose and select the option to open an account
TEAM PLAYERS
Design, eCAT, Development
The Challenge
identify
Create a new feature to open accounts. How can we gain more visibility to account originations beyond hosting them on standalone pages
Define
Developing an experience that is intuitive, as non-invasive as possible, and one that adheres to our current visual language and strategy
Key partners
design
I led the design process from conceptualization, storyboards, and through user flow layouts. I also worked with a motion designer to develop the interaction. Coordinated check-ins with our UX Director and other designers took place on a regular basis
eCAT
Worked with accessibility to understand parameters considering visual colors, motion, etc.
development
Produced assets for page deliverables and coordinated desk checks with dev team
My Role
Concept & Iteration
I led the design process from conceptualization, storyboards, and through user flow layouts.
collaboration
I coordinated design reviews with our motion designer, UX Director, eCAT, dev, and marketing for additional insight.
development
Produced lo and hi-fidelity layouts for production
Provided redlines for development teams
The solution
Developed designs through to product for both prospective account holders and pre-qualified customers
storyboard
single account
Default
Hover
multi-account selection
Default
Multi drop-down
ATM Locator
San Francisco, California
View live experience
MY ROLE
Lead UX Designer
project overview
Redesign the current ATM locator landing and detail pages with support of external agency
TEAM PLAYERS
Design, Placeable (vendor)
The Challenge
define
Create an experience that leverages from existing styling materials.
Work closely with vendor to host pages on their platform. Establish clear style guides for external group and understand possibilities and limitations on their development end.
Key Partners
design
I worked closely with another designer to create wireframes, style guides, deliverable assets, and layouts. We maintained regular check-ins with our UX Director to adhere to design requirements
vendor (placeable)
Produced style guides and delivery assets to partnering vendor.
My role
concept & iteration
My design partner and I lead various efforts within the project to present concept features and page iterations for the project asks
deliverables
Produced lo and hi-fidelity layouts for production
Provided redlines for the vendor
The solution
We created 4 total pages which included a newly introduced ATM search module, overview page, and 3 detail and result pages. Both visual and interaction aspects were taken into consideration when delivering the final product